Zwei ausgewählte E-Commerce-Projekte
Das prepend-Team hat diverse qualitativ hochwertige E-Commerce-Projekte begleitet, entwickelt und auch gerettet. Hier sind zwei, die besonders hervorstechen:

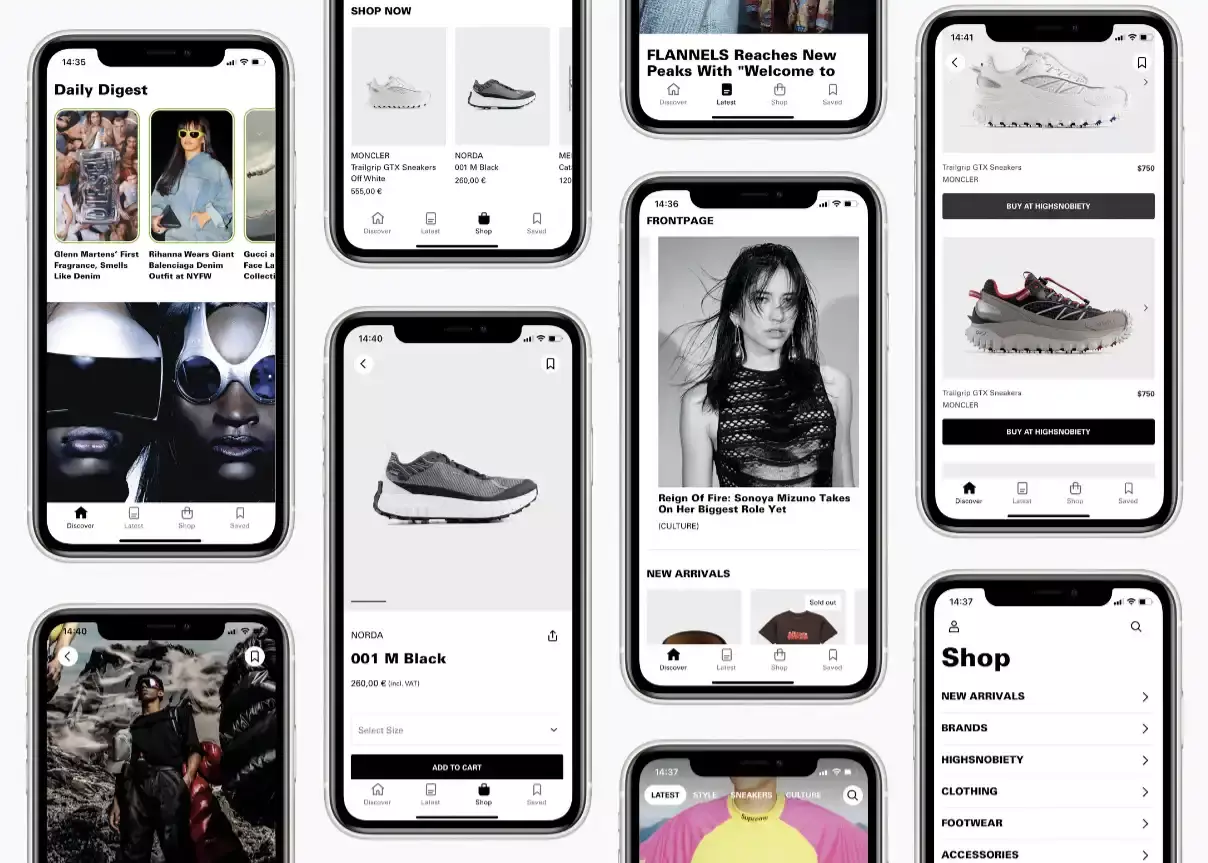
Highsnobiety
Highsnobiety ist das führende Online- und Printmagazin, das über die aktuellsten und neuesten Trends in den Bereichen Mode, Musik, Kunst, Kultur, Lifestyle und Technologie berichtet.
Als Entwicklungspartner hat prepend ihre neue App die Systemarchitektur und Technologie erarbeitet, bestehende Infrastruktur integriert und das React Native Development durchgeführt. Eine besondere Funktion ist das Story-Feature, das ähnlich wie bei Instagram und Snapchat funktioniert.
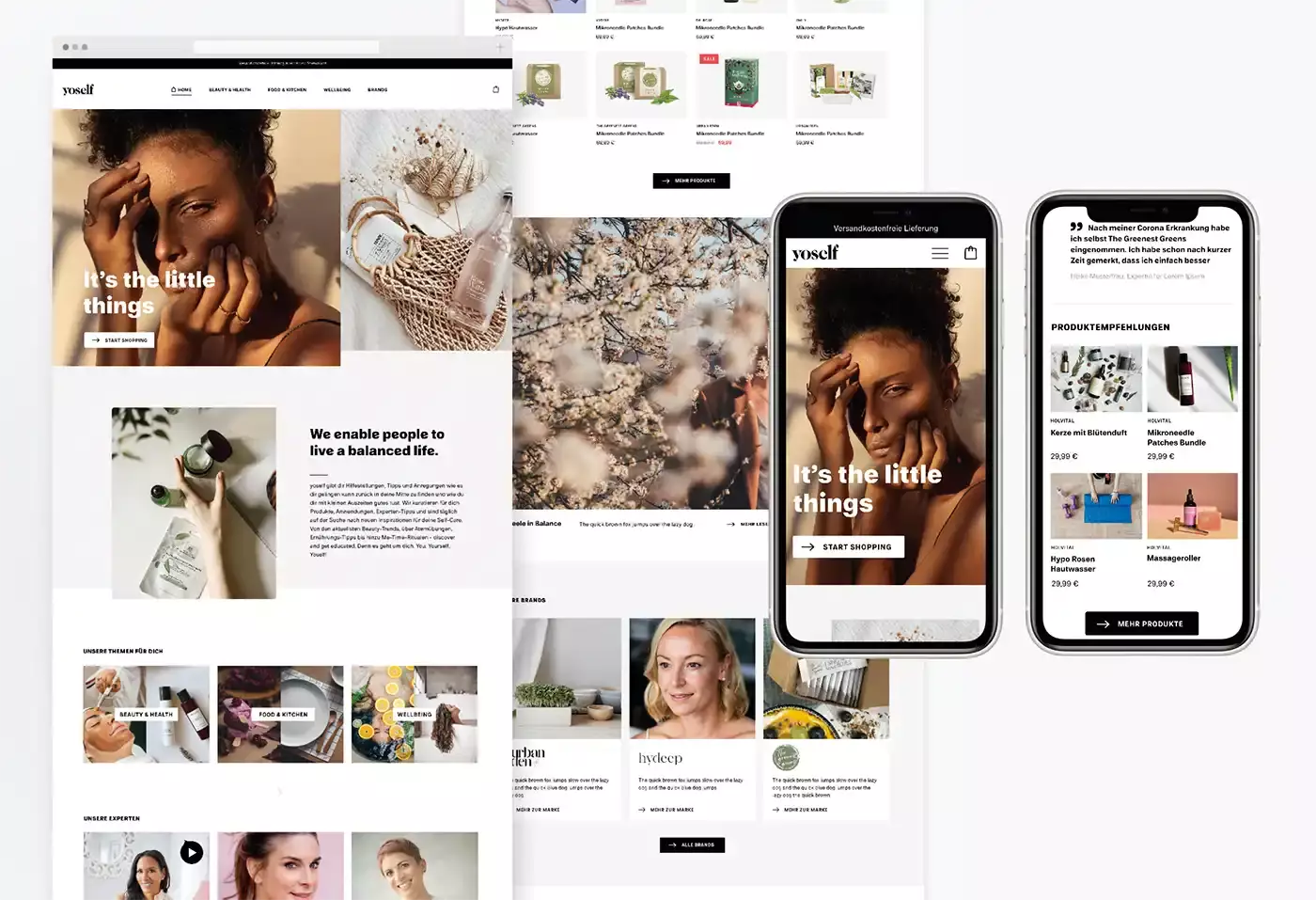
yoself
Bei der Content-Commerce-Plattform yoself.de dreht sich alles um Self-Care, Gesundheit, Ernährung und Beauty. Zum einen gibt es informative Artikel über diese Themen, aber genauso Produkte im integrierten Online-Shop.
Prepend hat die Systemarchitektur sowie UI/UX erarbeitet, das Design entwickelt und die Plattform schließlich online gebracht. Dafür haben wir unter anderem die Technologien Next.js, React.js, DatoCMS und Shopify genutzt.

Schreiben Sie uns Ihre Herausforderung
Moderne Online-Shops…
… haben austauschbare Köpfe #HeadlessCommerce
Lange waren bei E-Commerce-Lösungen Frontend und Backend untrennbar miteinander verbunden: Das ist ungefähr so, als wenn sich Verkaufsbereich (Frontend) und Lagerhalle (Backend) in einem Raum befinden.
Solange alle Menschen denselben Verkaufsbereich nutzen wollen, ist das kein Problem.
Doch in der digitalen Welt gibt es nicht nur das eine Frontend, den einen Verkaufsbereich: Wer am Computer einkaufen geht, braucht eine andere Nutzeroberfläche, als jemand, der am Smartphone auf Shopping-Tour geht. Und auf dem Smart TV ist der Verkaufsbereich wieder ein anderer.
Für jeden dieser Verkaufsbereich nun eine eigene Lagerhalle zu bauen, wäre unternehmerisch nicht wirklich intelligent. Stattdessen ist es doch viel logischer, die verschiedenen Verkaufsbereiche mit ein- und derselben Lagerhalle zu verbinden.
In der Informatik nennt sich diese Herangehensweise “Headless Commerce”, also kopfloses Geschäft: Denn es gibt zwar mit der Lagerhalle einen standfesten Körper, aber je nach Bedarf kann der Kopf – der Verkaufsbereich – dieses Körpers gewechselt werden (hier noch eine einfache Erklärung als Video auf Englisch). So lässt sich für jede digitale Benutzungsoberfläche ein passender Verkaufsbereich entwerfen, während im Hintergrund immer die gleiche Lagerhalle verwendet wird.
Frontend und Backend sind beim Headless Commerce also getrennt. Das erlaubt eine große Flexibilität, die moderne eCommerce-Lösungen bei den immer schnelleren und größeren digitalen Innovationssprüngen auch benötigen.
Diese Technologien verwenden wir für #HeadlessCommerce |
… machen den Einkauf zum Erlebnis #ContentCommerce
In der realen wie auch in der digitalen Welt ist Shopping für viele Menschen nicht nur eine bloße Transaktion von Geld zu Ware, sondern ein Erlebnis: Die Kund*innen wollen neue Produkte entdecken, Angebote vergleichen und sich über neueste Trends informieren.
Mit „Content Commerce“ können Online-Shops dieses Bedürfnis befriedigen und passende Inhalte (Content) zu ihrem Angebot (Commerce) bereitstellen.
Unternehmen mit Fokus auf Mode oder Beauty sollten etwa bei der Erstellung visueller Inhalte wie Fotos oder Videos nicht knausern. Verkäufer von technischen Produkten sollten die Funktionen genau erläutern und übersichtliche Vergleichstabellen anbieten. Outdoor-Shops können mit Reiseberichten und -empfehlungen sowie mit Camping-Ratgebern ihre Kund*innen unterhalten. Je nach Produkt bieten sich also unterschiedliche Content-Strategien an, die auf die Customer Experience einzahlen und Verkäufe ankurbeln.
Der Content muss sich jedoch nahtlos in das Commerce eingliedern – und anders herum. Der Übergang zwischen Angebot und Inhalten sollte geschmeidig verlaufen, sodass die Customer Journey, die Reise des Kunden, nicht abrupt endet.
Entwickler von modernen E-Commerce-Lösungen denken diese Herausforderung gleich mit und implementieren von Anfang an ein Content Management System (CMS): Einmal aufgesetzt, können Mitarbeiter*innen oder externe Dienstleister hier Texte, Bilder und Videos einpflegen, ohne über Programmierkenntnisse zu verfügen.
Content Commerce lässt Shopseiten aus der Wettbewerber-Masse herausstechen und generiert loyale Kunden, die nicht nur auf der Suche nach Produkten sind, sondern auch daran interessiert sind, was die Verkäufer zu erzählen haben – und deshalb immer wieder zurückkommen.
Diese CMS-Technologien verwenden wir für Content Commerce |
… sind schnell verfügbar #SmartCommerce
Bei der Fülle an Angeboten im Netz wundert es nicht, dass Nutzer*innen ungeduldig sind: Wenn eine Seite mehr als fünf Sekunden braucht, bis sie geladen ist, ist das Fenster schnell geschlossen. Auch Suchmaschinen wie Google bewerten Websites nach ihrer Geschwindigkeit: Je langsamer die Seite, desto weiter unten in den Suchergebnissen erscheint sie.
Schnelle (und teure) Server können hier zwar helfen, viel wichtiger aber ist die richtige Technologie, wie zum Beispiel Next.js: Damit werden die Inhalte einer Seite nicht erst aus der Datenbank geladen, wenn Nutzer*innen diese aufrufen. Der Server erledigt das schon vorher. Man spricht von statischem Rendering.
Wer zudem eine Seite mit zuviel Code und fürs Web ungeeignten Dateiformaten überhäuft, verlangsamt den Online-Auftritt ebenfalls massiv. Erfahrene Entwickler*innen wissen, wie sie den Code schlank, aber trotzdem funktional halten.
Eine moderne E-Commerce-Lösung besteht also nicht nur aus einer schicken Benutzungsoberfläche, sondern ebenso aus schickem Code. Viele Nutzer*innen werden das zwar nicht sehen – aber sie werden es spüren.
Diese Technologien verwenden wir für das Frontend: |
Schreiben Sie uns Ihre Herausforderung
Die Gründer und Geschäftsführer
Die prepend-CEOs Dennis Kluge und Sebastian Schlaak verfügen über mehr als zehn Jahre Erfahrung in der Entwicklung von E-Commerce-Projekten. Mit ihrem 15-köpfigen Team aus Expertinnen und Experten können sie auch Ihrem Online-Shop zum Erfolg verhelfen.
Was prepend von anderen unterscheidet
Globale Talente
Dank unseres Remote-First-Ansatzes können wir die besten Entwickler und Entwicklerinnen auf der ganzen Welt anstellen. Unsere Bürofläche umfasst so die gesamte Erdoberfläche, 510 Billionen Quadratmeter.
Lesen Sie, was unsere Beschäftigten zu diesem Ansatz sagen und welche Vorteile das Modell unseren Kunden bringt.
Hybrid-Modell
Auch wenn wir viele globale Talente beschäftigen, sind wir eine deutsche GmbH mit Sitz in Berlin und gewähren damit im Gegensatz zu Near- und Off-Shore-Agenturen hohe Rechtssicherheit.
In unserem Ratgeber „Welcher Digital-Dienstleister ist der richtige?” erfahren Sie, wie dieses Hybrid-Modell im Vergleich mit anderen Anbietern abschneidet.

Technologieoffenheit
Ob Rails, Laravel, php, TypeScript oder React.js – wir versteifen uns nicht auf eine Option, sondern loten immer die passende für Ihre Digital-Strategie aus.
Eine kleine Einführung in drei unterschiedliche Digital-Strategien bietet unser Ratgeber „U-Boot, Leuchtturm oder Baukasten: Welche Digitalisierungs-Strategie passt zu Ihnen?“

Agile Arbeitsweisen
Mit Daily Standups, Sprints und anderen Scrum-Events lässt sich Komplexität bewältigen, das Risiko minimieren und digitale Produkte zum Erfolg zu führen. Das Minimum Viable Product gehört zum Standard-Reportoire.
Wir empfehlen unser Whitepaper „Minimaler Start, maximaler Erfolg: 10 Top-Beispiele für Minimum Viable Products (MVPs) – und was es bei der Nachahmung zu beachten gilt“.

Schreiben Sie uns Ihre Herausforderung
Sie wollen mehr über prepend erfahren?
Schreiben Sie uns eine Nachricht oder kontaktieren Sie Dennis Kluge oder Sebastian Schlaak direkt via LinkedIn.
Wir schicken Ihnen auch gerne unser Portfolio zu und stellen uns näher vor. Tragen Sie dazu einfach hier Ihren Namen und Ihre E-Mail-Adresse ein: